As I wrote earlier,
“Angular is a SPA-framework which means that an Angular app has exactly one html-file: the index.html. This is the only file a web server knows, that’s why theoretically there is only one URL: the one pointing to index.html. However in Angular, it’s possible to create routes like mydomain.com/sub. Because there is no sub.html file, a request directly to this file will result in a 404 error because the web server cannot serve a non-existing file.”
For the same reasons, this is a problem when setting up an Angular application in Amazon Web Services S3 with CloudFront, too.
This article explains how to set up a static website on S3 and CloudFront. It includes the solution for the beforementioned problem, which I want to highlight here:
All traffic generated by accessing Angular-routes is not directed to the index.html and will cause an error like this one:
404 Not Found
Code: NoSuchKey
Message: The specified key does not exist.
Key: gruppen
RequestId: FD38F05918DEEABE
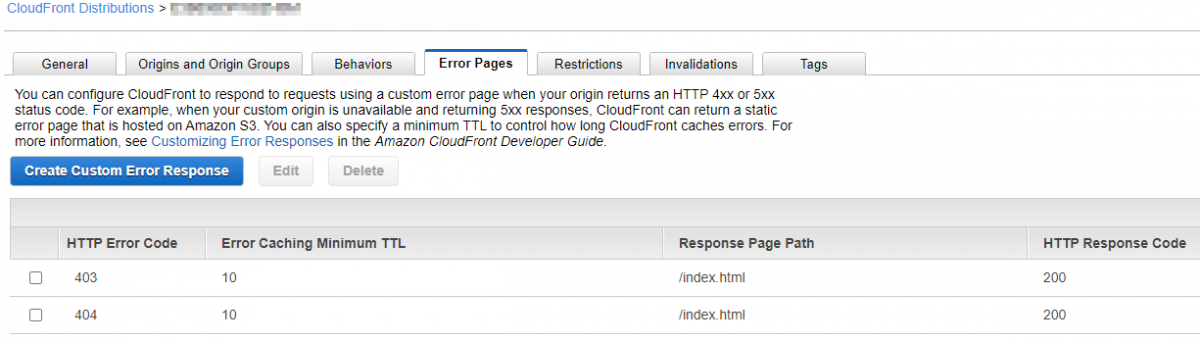
HostId: M2PYLgTzpZRoGwE1pjKhFw3VguV2lJJ29yyCeNtnc420SPi0sGxQLNKrW63ZZbggt79fY5sIP5E=The solution is to create two custom error responses like this: