Working with AWS a lot lately, I became used to drawing beautiful architecture diagrams with the help of diagrams.net, formerly known as DrawIO and its built-in AWS architecture icons. This article is about using the same tooling to create Kubernetes architecture diagrams.
Icon Set
There is a semi-official collection of nice Kubernetes architecture icons at GitHub, called the “community icon set”, that lets you create diagrams like this:
![]()
(Image taken from Kubernetes GitHub Account here.)
At the very bottom of the readme file, there is a link to a slide deck presentation explaining the icons and providing a lot of examples for different use cases.
Using the Existing Icons Set in diagrams.net
These icons can be used with diagrams.net , formerly known as DrawIO. I prefer to start the tool with Docker like this:
docker run -it --rm --name="drawio" -p 8080:8080 -p 8443:8443 jgraph/drawioAfter a quick startup, I navigate to localhost:8080 and start diagrams.net.
There already is an integration of Kubernetes shapes that can be enabled with the “More Shapes …” button on the lower left corner of the drawing window:
![]()
However, these integrated icon set does not contain all icons of the repository mentioned above. Although there is an open issue about this, the community icon set doesn’t seem to get integrated soon. Hence, the icon set from the repository has to be imported manually.
Importing the New Icon Set into diagrams.net
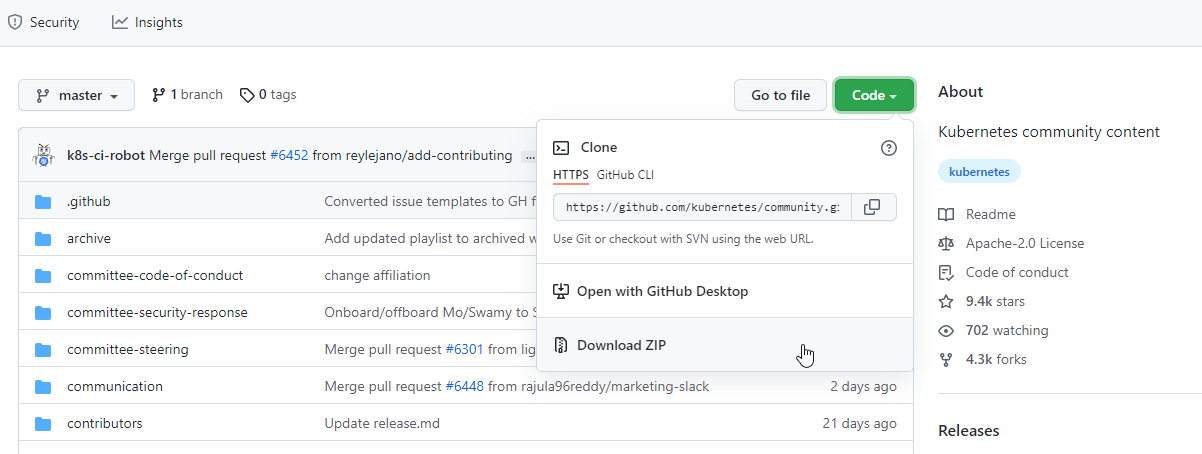
The easiest way of getting all the icons to your local machine is to clone the kubernetes/community-repository or download its content as zip:

In diagrams.net, go to File -> New Library -> Device. Name the new library something like “Kubernetes_Community_Icons.xml” and drag&drop all the svg-files in. I included only files from the “labelled” folders.
You can download the xml created by me here. It can be imported with File -> Import from -> URL and then just paste the URL of the file.
After importing the files, they appear in the shape area at the left side and can be dragged into your diagram.
(Image taken from Kubernetes GitHub Account here)
